Paleta de Cores: Confira Como Fazer + 15 Exemplos Perfeitos

Na hora de apresentar um projeto para o cliente, a escolha da paleta de cores certa pode conquistar de vez a confiança no trabalho do arquiteto ou designer de interiores.
Isso acontece por que o impacto causado pelos tons é imediato, trazendo sensação de alegria, paz, tranquilidade ou, no pior cenário, estranheza.
Diante desse contexto, não dá pra vacilar nessa etapa do projeto, não é mesmo?
Quer aprender a criar a paleta de cores certa e surpreender o cliente de primeira? Nesse artigo, vamos explicar o que é paleta de cores, como criá-la e dar 15 exemplos inspiradores. Confira!
O que é paleta de cores?
Paleta de cores é um conjunto de cores pré-selecionadas que são utilizadas em harmonia para passar uma ideia, sentimento, sensação ou identidade visual.
A paleta de cores pode ser usada em diversas situações, como na criação de materiais de design gráfico, composição de looks, maquiagem e, claro, arquitetura e decoração.

Paleta de cores: a escolha certa é essencial para conquistar o cliente
Quando usada de forma correta, a paleta de cores muda totalmente a percepção da pessoa em relação ao ambiente. Por isso, a paleta de cores é algo tão valorizado e estudado por profissionais de arquitetura e decoração.
A paleta de cores também é determinante para definir o estilo de decoração. Por exemplo, quando falamos de uma decoração minimalista, os tons predominantes são os neutros, como branco, preto e marrom.

Paleta de cores: decoração minimalista tem tons neutros
Se a ideia é criar um ambiente aconchegante e sofisticado, a paleta de cores azul é uma escolha que sempre faz sucesso entre os clientes.

Paleta de cores azul: combinação deixa sala aconchegante
Já uma paleta de cores quente traz descontração e informalidade para o ambiente.

Paleta de cores: tons quentes trazem descontração e informalidade
Como criar uma paleta de cores?
Agora que você já sabe o conceito de paleta de cores, a questão é: como criar uma?
O primeiro passo para criar uma paleta de cores é entender sobre a teoria das cores e o círculo cromático.
Teoria das cores nada mais é do que o estudo das cores, desde a forma como os tons são interpretados pelo nosso cérebro até as maneiras de aplicá-las no dia a dia.
Vários estudiosos se dedicaram a entender melhor o papel das cores na nossa vida. Podemos citar como exemplos Aristóteles, Plínio, Leonardo da Vinci, Le Blon, Goethe e Isaac Newton.
Foi esse último que criou o famoso círculo cromático, conhecido também como círculo de Newton.

Paleta de cores: círculo cromático
O círculo cromático de cores é uma representação simplificada das cores enxergadas pelo olho humano. Ele costuma ser demonstrado por um círculo dividido em 12 partes e cada uma delas é representada por uma cor.
O círculo cromático de cores é composto pelas três cores primárias, três secundárias e seis terciárias.
Cores primárias: amarelo, vermelho e azul.
Cores secundárias: a mistura de duas cores primárias.
Cores terciárias: a mistura das cores primárias com cores secundárias.
Quando falamos de paletas de cores, o círculo cromático é uma ferramenta básica para a criação desse grupo de tonalidades.
Isso porque ele permite criar várias combinações baseadas nas Leis da Harmonização. São elas:
- Cores complementares
- Cores análogas
- Cores complementares decompostas
Vamos explicar rapidamente o que cada uma significa.
Cores complementares: são aquelas que apresentam maior contraste entre si e estão opostas no círculo cromático. Por exemplo: vermelho e verde.

Paleta de cores: vermelho e verde criam ambiente descontraído
Cores análogas: são os tons que estão lado a lado no círculo cromático, como o laranja, o amarelo e o verde.

Paleta de cores: decoração de casamento com cores análogas (verde e laranja)
Cores complementares decompostas: Nessa combinação do círculo cromático, também chamada de tríade, utiliza-se três cores equidistantes que formam um triângulo.

Paleta de cores complementares decompostas: rosa, verde e azul criam clima alegre na cozinha
Outro fator que influencia a criação de uma paleta de cores é a propriedade da cor, como a saturação e o brilho.
É possível regular os tons para que eles fiquem mais ou menos fortes. Dessa forma, a paleta de cores ganha beleza e personalidade.
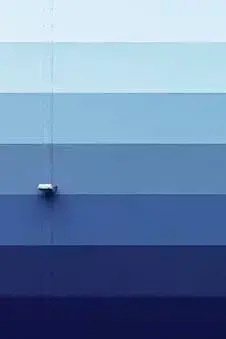
No exemplo abaixo, a paleta de cores azul tem vários tons criados a partir de mudanças de saturação.

Paleta de cores azul com vários tons
Com criar paleta de cores? 14 sites que vão te ajudar
- Shutterstock Palette
- Color Favs
- Flat UI Colors
- Colourcode
- Palettable
- Material Design Colors
- Adobe Color CC
- Mudcube Color Sphere
- TinEye Multicolor
- ColourLovers
- HailPixel Color
- SpyColor
- uiGradients
- Cohesive Colors
15 paletas de cores para te inspirar a criar projetos incríveis!

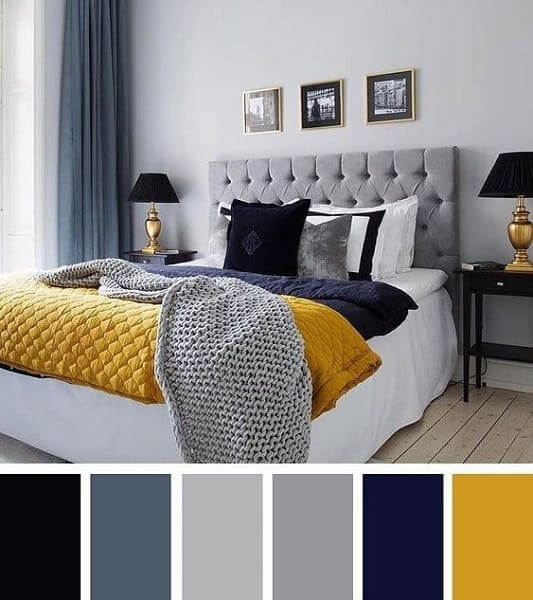
1. Paleta de cores amarelo e azul: destaque fica na colcha e abajures

2. Paleta de cores: tons de rosa em pastel deixam ambiente delicado

3. Paleta de cores azul, branco e cinza é sinônimo de conforto e tranquilidade

4. Paleta de cores para sala: tons escuros deixa ambiente sóbrio e elegante

5. Paleta de cores: tons neutros na sala de estar sempre agrada os clientes

6. Paleta de cores: Pantone 2021 (foto: Studio InDesign Interiores, Gráfico e Web)

7. Paleta de cores neutras (foto: Arkpad)

8. Paleta de cores de tons verdes (foto: Pinterest)

9. Paleta de cores de tons rosados (foto: Pinterest)

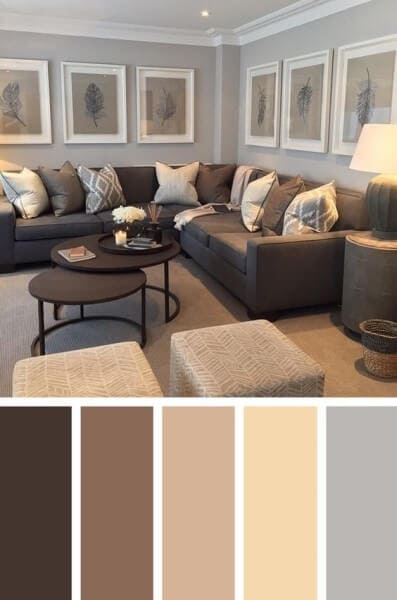
10. Paleta de cores de tons bege (foto: Pinterest)

11. Paleta de cores com tons sóbrios (foto: Pinterest)

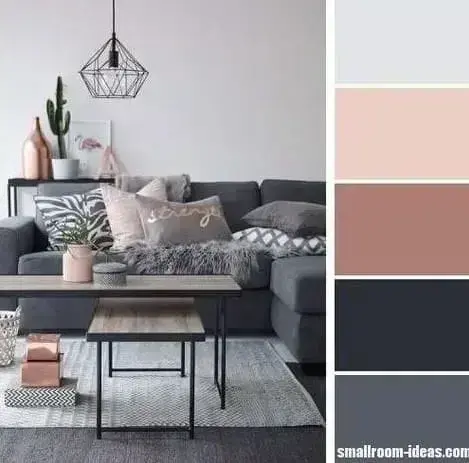
12. Paleta de cores com tons de rosa, verde e cinza (foto: Pinterest)

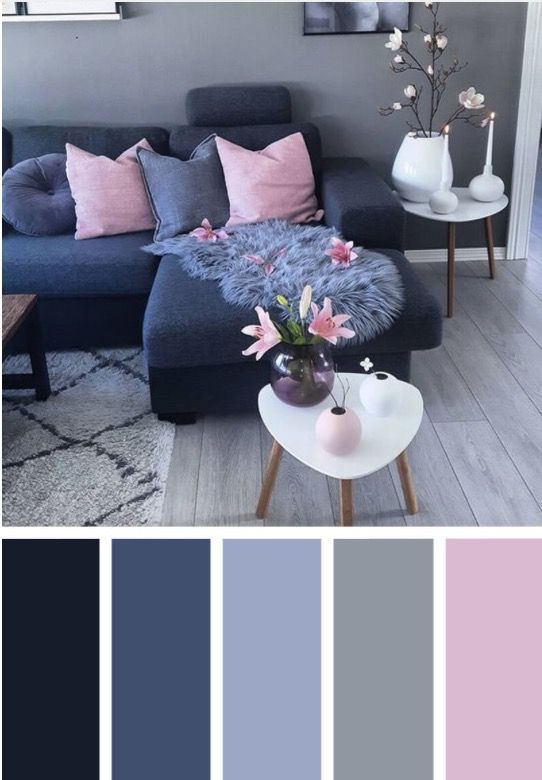
13. Paleta de cores com tons de cinza e azul (foto: Pinterest)

14. Paleta de cores com tons claros (foto: Pinterest)


 (1).png)
.png)
.png)
